Unfortunately, this entry is not available in English.
Wenn man eine Webseite erstellt, möchte man ja für gewöhnlich, dass diese bei allen Betrachtern möglichst gleich (gut) aussieht, egal welches Betriebssystem und welchen Webbrowser sie verwenden. Doch das ist leider nicht so einfach, wie ich auch bei der Erstellung dieser Homepage mal wieder am eigenen Leib erfahren habe. Hier möchte ich nun einen kleinen Erfahrungsbericht abgeben über die Macken der Browser, mit denen ich mich bei der Erstellung dieser Seite herumschlagen musste.
Mit Standards (oder »Recommendations«, wie sie beim World Wide Web Consortium heißen) ist es ja immer so eine Sache. So auch mit den Web-Standards für (X)HTML und CSS, die verwendet werden, um Webseiten zu bauen. Eigentlich sind sie dazu da, die Kompatibilität von beliebigen standard-konformen Webseiten mit mit beliebigen standard-konformen Browsern zu ermöglichen. Wer sich bei der Erstellung seiner Seite strikt an die Standards hält, sollte damit rechnen können, dass sie dann auch von allen modernen standard-konformen Webbrowsern einigermaßen gleich angezeigt wird.
Die Realität sieht leider meist anders aus. So musste ich mich bei der Erstellung dieser Website mit zahlreichen Macken der einzelnen gängigen (wobei es bei manchen traurig ist, dass sie überhaupt [noch] gängig sind) Webbrowser herumärgern:
Gecko-Browser (Mozilla Firefox, SeaMonkey Navigator, ...)
Ich habe die Webseite von Grund auf mit Unterstützung meines lieben Freundes Firefox entwickelt und immer sofort in diesem Browser getestet. Darum ist klar, dass ich mit diesem Browser am wenigsten Probleme hatte, denn ich habe, wenn mal etwas nicht so angezeigt wurde, wie ich es erwartet hatte, den Fehler zunächst bei mir gesucht und so auch meist behoben bekommen.
Doch auch ansonsten glaube ich, dass die Gecko-Engine die derzeit beste Unterstützung für CSS bietet. Im Gegensatz zu den folgenden Browsern sind mir keine Fehler aufgefallen, die sich nicht sehr einfach beheben ließen.

Das einzige ernsthafte Problem ergab sich mit der Navigation in einer früheren Vorversion des Bereichs Arbeit. Bei meinem
ersten Entwurf mit div-Elementen lief alles wie geplant. Als ich dann jedoch – wie es sich
gehört – auf ul-Listen umgestiegen bin, hat das Füchschen mir plötzlich die beiden
nebeneinanderstehenden Menüs, die auf Basis von floats realisiert sind, um die Ohren gehauen.
Nach langer Recherche habe ich rausgefunden, dass die Ursache eine seltsame Zeile im
Standard-Basis-Stylesheet des Firefox ist, das mittels des Mozilla-eigenen Attributs -moz-float-edge
ein eigenartiges Verhalten der Listen erzwingt. Doch wie ich bereits sagte, gab es bei Gecko kein Problem, das
sich nicht einfach lösen ließ: Eine Aufnahme von -moz-float-edge:content-box für
das <li>-Element in das
Stylesheet löste das Problem im Nu. Das Stylesheet war danach nur leider nicht mehr valide. Doch in der endgültigen Version
des Bereichs »Arbeit« trat kein solches Problem mehr auf, und auch ansonsten konnte ich beim Firefox keine weiteren Abweichungen
vom Standard oder sonstigen Darstellungsprobleme entdecken.
Safari (WebKit)
Da sich immer mehr Leute einen Mac kaufen, darf natürlich auch ein Test unter Safari, dem MacOS-Standard-Webbrowser, nicht fehlen. Und als Apple die erste Beta für den Windows-Safari rausbrachte, ergab sich endlich auch für mich die Gelegenheit hierzu, ohne mir einen Mac kaufen zu müssen.
Auch hier lief eigentlich alles recht rund. Die Standard-Schriftart Verdana sah mit dem Apple-Font-Rendering zwar recht bescheiden aus, aber ein Wechsel auf Lucida Grande (die auch mit anderen Browsern hervorragend aussieht) schaffte hier Abhilfe.

Ein weiteres Manko ist, dass es der Safari (wie wohl auch manch andere Apple-Produkte zeitweise) mit dem Rechnen nicht so genau nimmt. Warum zwei 12em breite Boxen bei Safari in einer 24em breiten Box noch einen Pixel Abstand haben, der erst verschwindet, wenn man die Schriftgröße von 0.8em auf 0.799em reduziert (und hofft, dass kein Besucher auf die Idee kommt, die Schriftgröße im Browser zu verändern), vermag wohl nur Steve Jobs in seiner unendlichen Weisheit zu erklären. Doch auch dieses Problem trat nur in der Vorversion des Bereichs Arbeit auf, sodass ich mittlerweile diesen seltsamen »Hack« wieder entfernen konnte.
Opera
Mein nächstes Testobjekt war Opera, da dieser allem Bekunden nach eine hervorragende Rendering-Engine haben soll. Und tatsächlich: Alles sah genauso aus wie im Firefox! Nicht mal die kleinste Pixel-Verschiebung der einzelnen Elemente, selbst die Schriftgröße stimmte perfekt.
Völlig erstaunt von dieser unglaublichen Kompatibilität zwischen Firefox und Opera fand ich dann doch noch einen Bug, der mir einiges Kopfzerbrechen bereitet hat – und der dazu beigetragen hat, dass ich Firefox weiterhin den Vorzug gebe: Ein fieser Redraw-Bug.

Fährt man auf der Startseite mit der Maus zum ersten Mal über eine Rubrik, zeichnet Opera die Anzeige nicht korrekt neu, sondern nur partiell. Dies ist eindeutig ein Bug in der Rendering-Engine von Opera und lässt sich damit natürlich nicht so leicht abstellen wie der Mozilla-Bug: ich hab keinen Workaround gefunden. Bei meinem ersten Entwurf der Startseite fiel das Problem jedoch wesentlich stärker auf als bei dem mittlerweile realisierten, so dass dieser Bug noch einigermaßen zu verschmerzen ist.
Update: In der aktuellen Opera-Version scheint dieser Fehler nicht mehr aufzutreten. Sehr gut!
Konqueror (KHTML)
Auch KHTML soll eigentlich eine sehr standardkonforme Rendering-Engine sein. Bei meinem ersten Test mit Konqueror fiel mir jedoch sofort negativ aus, dass er (zumindest unter Ubuntu) eine kleinere Standardschriftgröße
hatte als alle anderen hier erwähnten Browser, sodass der Text auf allen Seiten zu klein war. Außerdem
hatte auch er Probleme mit den oben angesprochenen Navigations-floats im alten Arbeit-Entwurf, hier rutschte
alles durcheinander.

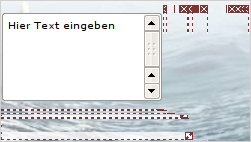
Besondere Probleme hat der Konqueror mit dem Gästebuch-Editor: So zeichnet er um Textboxen immer einen Rahmen und färbt ihren Hintergrund ein, und ich fand keinen Weg das abzustellen. Auch hat er Probleme mit dem Neuzeichnen der Elemente beim interaktiven Verändern der Größe von Objekten: Wie man im Screenshot rechts sieht, blieben hier immer hässliche Artefakte übrig.
Internet Explorer 5/5.5/6

Nein, diese Seite ist lang genug. Für all die Bugs, Fehlkonzeptionen und sonstigen Darstellungsfehler im Internet Explorer wäre fast schon eine eigene Website nötig.
Darum hier nur soviel: Ich musste sowohl für die Startseite als auch für die Bereiche Arbeit und Person eigene IE-Stylesheets anlegen, um die gröbsten Schnitzer des IE zu korrigieren (hierbei sei erwähnt, dass IEs4Linux wirklich eine unverzichtbare Hilfe ist). Und dennoch sieht insbesondere der Bereich Arbeit mit dem IE5/5.5/6 immer noch recht bescheiden aus, ich hatte dann einfach keine Lust mehr, den HTML- und CSS-Code noch weiter aufzubohren, als ich das sowieso schon tun musste. Auch der Bereich Person muss unter dem IE leiden: Das Menü erscheint auf fast jeder Seite an einer anderen x-Position und der schöne Dekorations-Kugelschreiber ist auch nicht ohne fiese Hacks – die ich nicht auf mich nehmen wollte – realisierbar.
Internet Explorer 7
Da der IE7 ja eigentlich ein wesentlich standardkonformeres Rendering als seine Vorgänger haben sollte, wa ich doch fast schon erschrocken, dass die Seite (ohne die IE6-Hacks) zumindest im Bereich Arbeit mit diesem Browser tatsächlich noch grausiger aussah als mit dem IE6. Die gesamte Optik war zerhauen, auch die Startseite funktionierte nicht wie gewollt (bewegte man die Maus über eine Rubrik, erschien nur ein großer grauer Farbverlauf statt des Menüs – aber immerhin erschien im Vergleich zum IE6 überhaupt irgendwas) und im Bereich Person war alles etwas verschoben.
Durch Hinzufügen einiger der IE6-Hacks ins IE7-Stylesheet
(und Weglassen anderer) sowie die Erfindung neuer Hacks gelang es dann jedoch, dass alles fast so gut
aussieht und funktioniert wie im Firefox oder Safari. Insbesondere sei hier lobend hervorzuheben, dass
der fixierte Kugelschreiber im Bereich Person und die Icons bei der Arbeit endlich
funktionieren, die Hover-Menüs auf der Startseite sind nun zu gebrauchen und auch Größenangaben
wie min-width und max-width respektiert der IE endlich.
Insbesondere mit floats und z-index hat der IE jedoch weiterhin große Schwierigkeiten
und zeigt teilweise sehr unverständliches Verhalten. Es gibt also noch einiges zu tun in Redmond, bis man
als Webdesigner endlich wieder auf spezielle IE-Anpassungen verzichten kann. Der IE8 soll da ja ein Schritt nach vorne
sein, doch den habe ich noch nicht getestet.
Fazit
Eine Homepage zu entwickeln, die standardkonform ist und in allen Browsern zumindest ähnlich aussieht, ist dank Microsoft immer noch fast ein Ding der Unmöglichkeit, auch wenn sich außer beim IE nur kleinere Probleme zeigen.
Comments about this blog entry
There aren’t any comments for this blog entry yet, but you can be the first to leave one!
Write a comment
I’m sorry, comments are disabled.